After releasing Experience Views, one of the first pieces of feedback we received was about uploading and using logos, images, or other custom files. At that time, you were required to use another service, like Dropbox or Amazon S3, to solve that problem. These additional services added time and complexity when building your end-user experiences.
With today's release of File Management, you can now upload and use any custom files or images directly within the Losant platform.
Integrated File Management
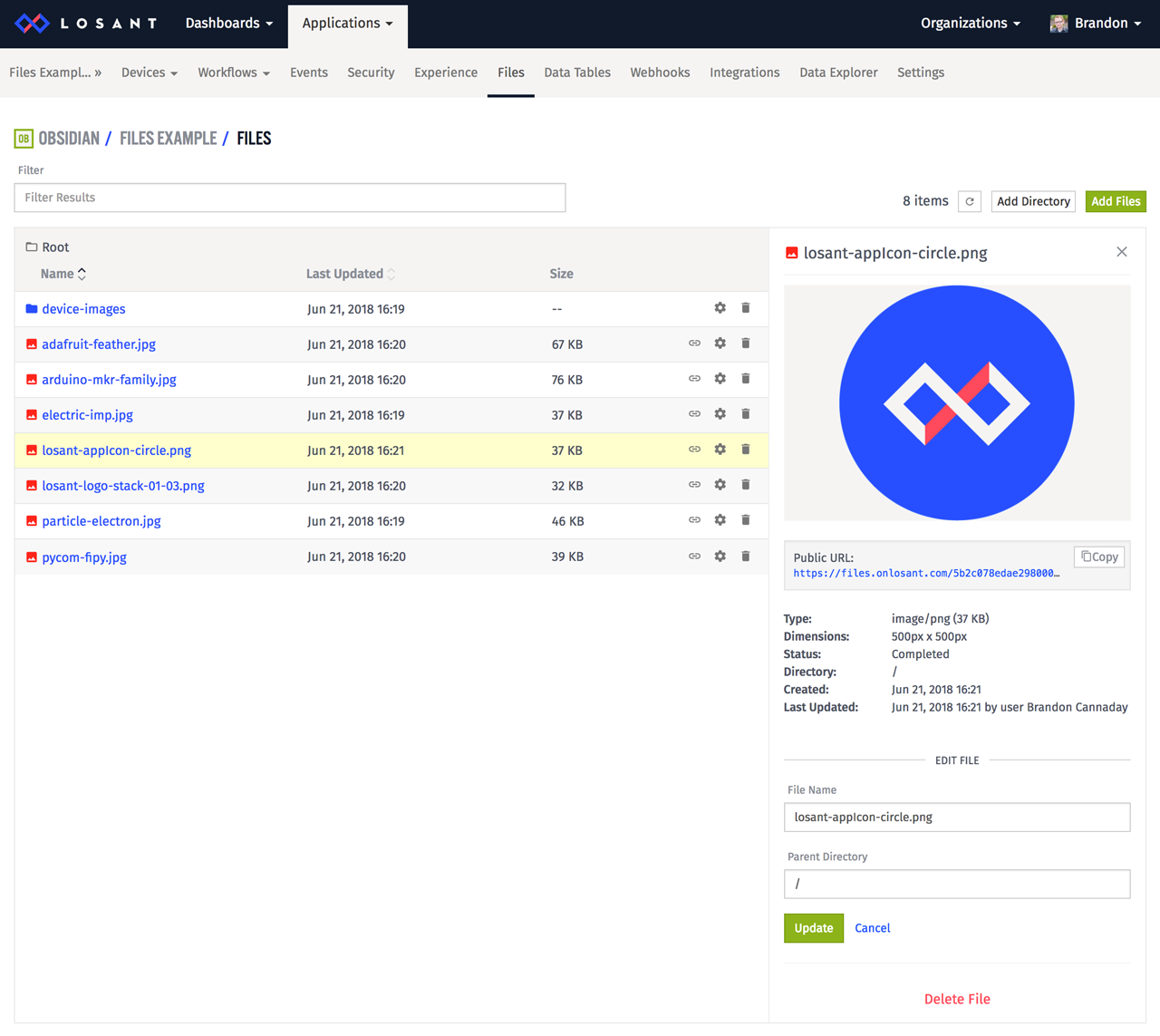
The File Management functionality is now available to all organization and sandbox users. You can access it under the new "Files" main application menu.

When you upload a file, Losant automatically creates a static URL that can be used in your custom experiences.
https://files.onlosant.com/<APPLICATION_ID>/<FILE_NAME>
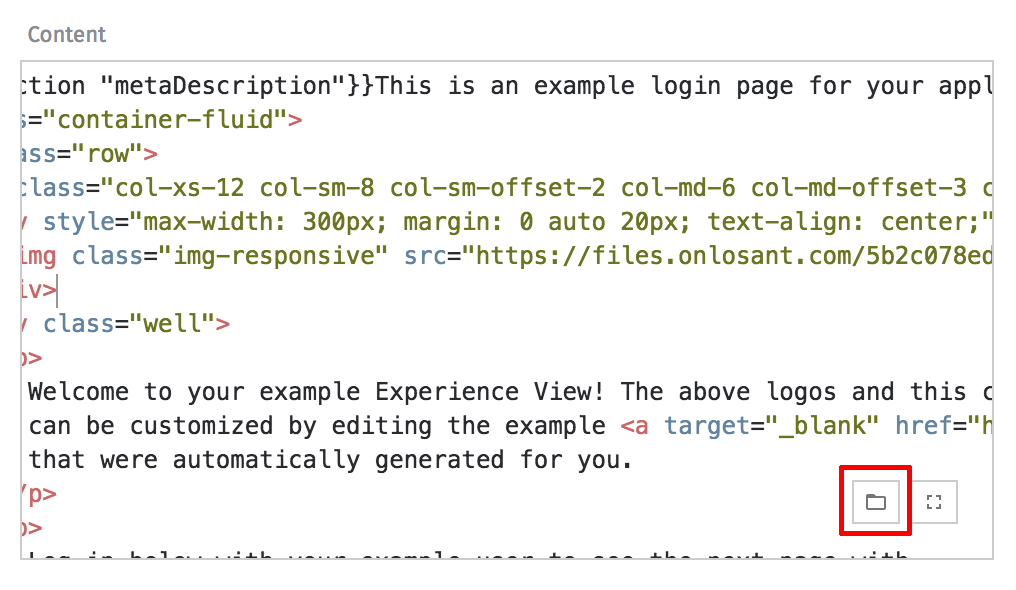
We also added a helpful button on all Experience editors to quickly choose a file and insert its URL into your template.

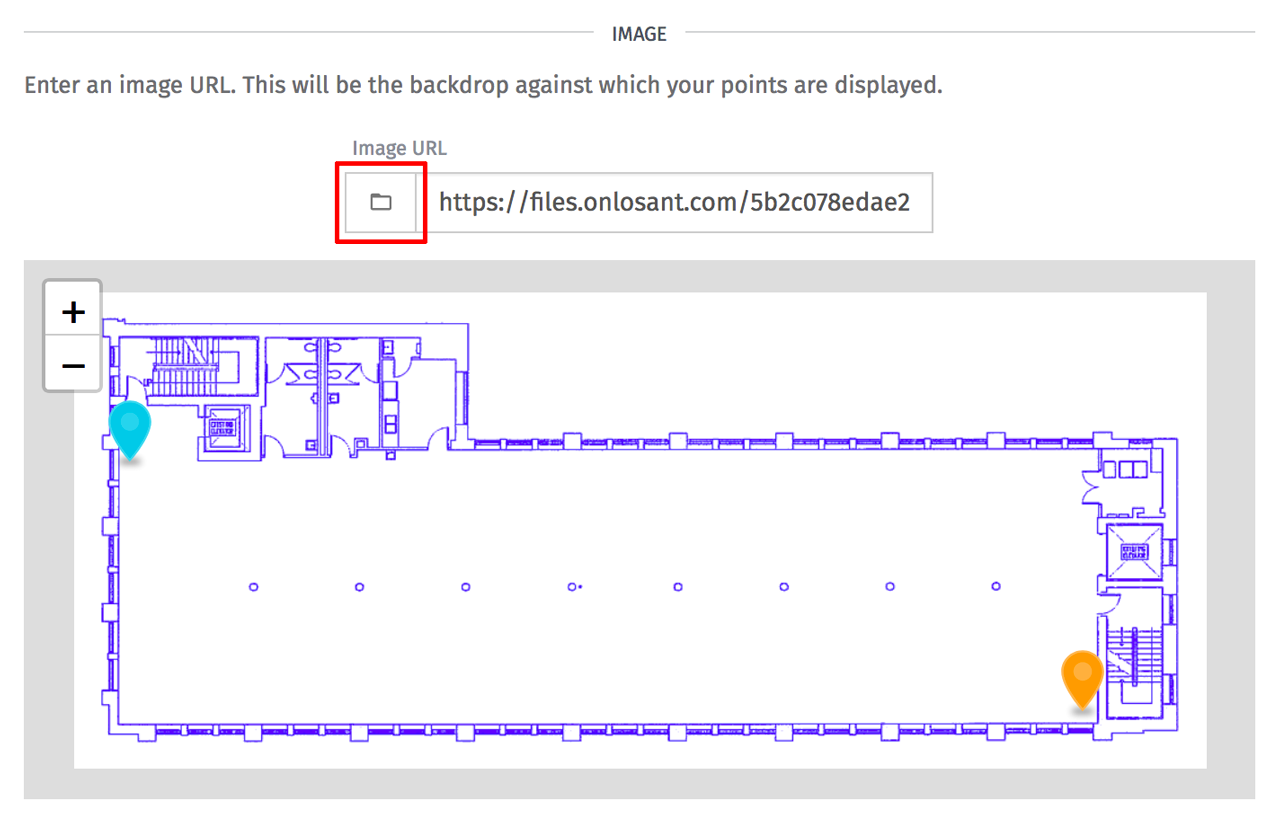
The Position Chart dashboard block has also been updated to easily choose your custom background image from your application files.

Other Updates
- Added a new Cloud and Edge Workflow node to integrate with ServiceNow.
- Edge Workflows can now trigger from and send UDP packets using the new UDP Trigger and UDP Send nodes.
- Custom environment variables are now available on the payload on the
agentEnvironmentfield for Edge Workflows. - Whether or not the Edge Agent is connected to Losant is now available on the payload on the
isConnectedToLosantfield for Edge Workflows.
What's Next?
With every new release, we really listen to your feedback. By combining your suggestions with our roadmap, we can continue to make the platform easy for you. Let us know what you think in the Losant Forums.
