Today’s platform update makes it much easier to communicate between your Losant applications and your Microsoft Azure services through a new real-time Event Hubs integration. This release also includes some quality-of-life improvements to our Custom Nodes feature.
Azure Event Hubs Integration
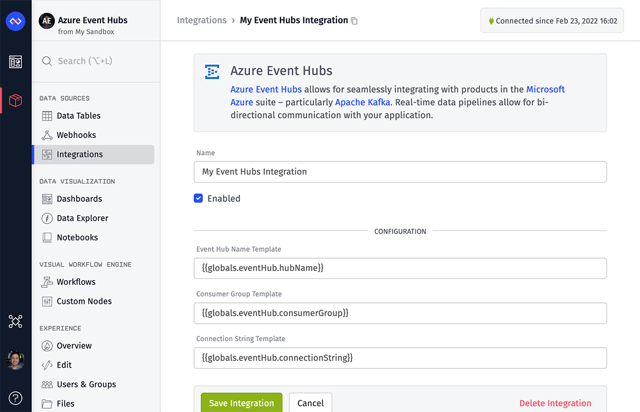
First, users of Microsoft Azure services now have a new, real-time method of communicating between those services and their Losant applications: an Azure Event Hubs integration.

On the Azure side, an Event Hubs instance can ingest thousands of messages per second from a variety of services. Those messages can then be consumed in Losant via the integration, with the option to filter down to messages from specific partition keys.
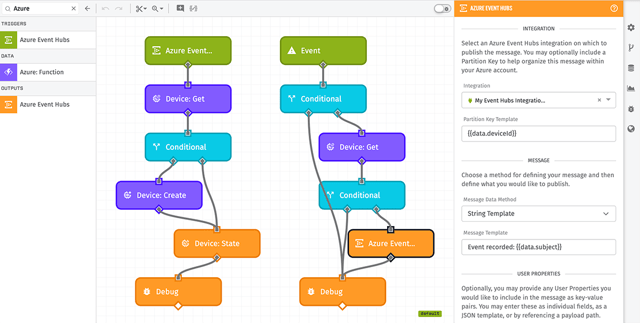
As with our other integrations, you can then take action on receipt of an integration message through the workflow engine – specifically, by using the Azure Event Hubs Workflow Trigger. You can also publish messages back to the Event Hubs instance using the Azure Event Hubs Publish Node.

While communication with Azure services was previously made available through the Azure: Function Node, doing so required additional setup on the Azure side along with invoking the function through a separate Losant workflow trigger. This new real-time integration simplifies that process while also unlocking additional functionality in your applications.
Custom Nodes Categories and Descriptions
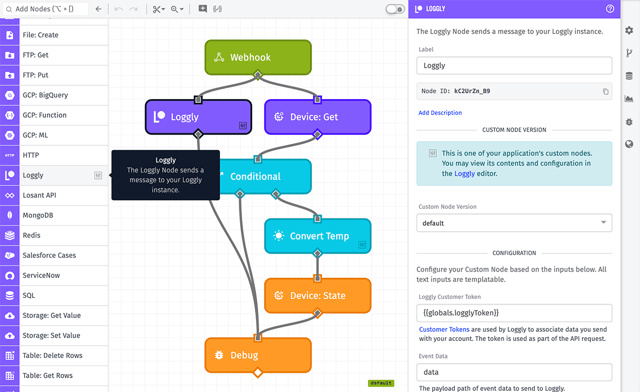
Today’s release also includes some improvements to Losant’s Custom Nodes that makes them feel more integrated into your application. Before this release, all Custom Nodes appeared at the bottom of the workflow palette, and each had the same pink color to set them apart from the workflow editor’s first-class nodes.

Now, we’ve added three new optional fields when configuring a Custom Node:
- Users may now choose a category in which to place the Custom Node, which will move it to that section of the workflow palette alongside Losant’s first-class nodes.
- Short descriptions may also be provided. These are displayed to users as the tooltip that appears on mouseover when navigating the workflow palette.
- If the Custom Node integrates with a third-party service, users may also provide a documentation URL, which is accessible via the “Help” icon (circled question mark) at the top of the Custom Node instance’s editor panel.
As for existing Custom Nodes, users will notice that any that have not had a category applied will still appear at the bottom of the workflow palette, but their color changes from hot pink to a subtler gray. The new properties can be applied to those to change the presentation of those Custom Nodes if desired.
Other Updates
As always, this release comes with a number of smaller feature improvements, including:

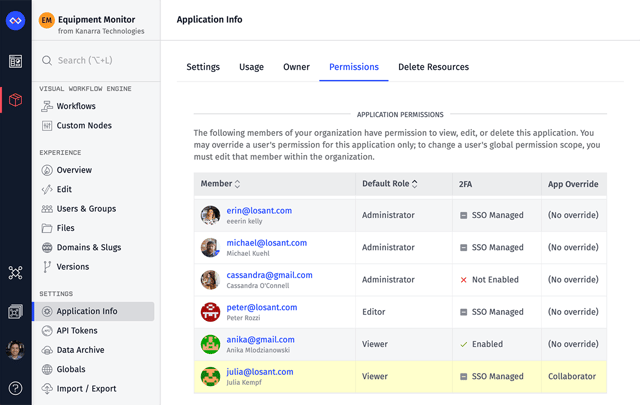
- Organization administrators can now see, at the application level, the level of access each of their organization’s members has in that application. This is especially helpful for those who make heavy use of granular permissions, where it could become difficult to keep track of who has access to a specific application without this view in place.
- By popular demand, the device ID is now front and center on the device overview page. While the ID is also available in the URL bar — and also by copying the value to the clipboard via the icon in the breadcrumbs — many users asked us to place the ID more prominently in the interface.
What’s Next?
With every new release, we listen to your feedback. By combining your suggestions with our roadmap, we can continue to improve the platform while maintaining its ease of use. Let us know what you think in the Losant Forums.
