Earlier this week we released Systems, however, a significant amount of other new functionality was also released at that time. Instead of letting that functionality get buried in the Systems announcement, I decided to write a follow-up article to cover these other amazing features.
This release touched nearly every component of Losant and delivers major new capability that you've been requesting. The Custom HTML Block adds an entirely new level of control over creating your own dashboard visuals. Attribute Tags and Attribute Descriptions provide a way to add helpful metadata to your Device Attributes. For Edge Workflows, the File Tail Trigger provides an easy way to monitor files for additions.
Custom HTML Block
Losant Dashboards have always been an easy way to visualize your IoT data. With that ease of use, however, power users sometimes found dashboards to not be flexible enough for all use cases. Rather than adding a high degree of flexibility to every block, which would add a large amount of complexity to even the simplest of dashboards, we decided to introduce blocks that power users can use to build custom visuals that suit their needs.
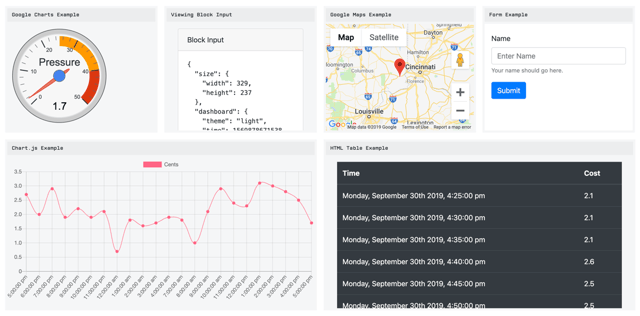
With the release of the Custom HTML Block, developers can now add entirely custom visuals to their dashboards using industry-standard technologies like HTML, CSS, and JavaScript.

The above screenshot is showing several examples built using the Custom HTML Block. The block supports almost any third-party libraries like Google Charts, Google Maps, and Chart.js. You can even build custom input forms that submit data to your Experience Endpoints for an added layer of interactivity.
Attribute Tags and Description
Up until this release, device attributes only had a name and a data type. And while that's enough information for devices with a few easy-to-understand attributes, it's now common for customers to add devices with several hundred attributes. We've also seen many cases where attributes on two different devices could be named the same, but represent very different information, which can lead to confusion.
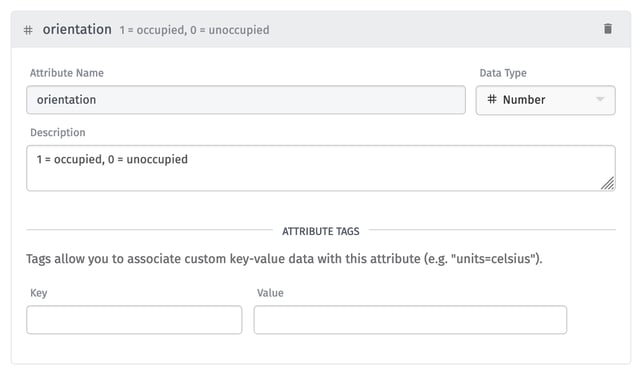
With this release, you can now add a description and any number of tags to each device attribute. This helps you understand what an attribute represents and how its data is formatted.

The above screenshot shows a perfect use of an attribute description. This device represents a seat tracker we recently installed at the Western and Southern Open. This "orientation" attribute can either be a 1 or a 0, which indicates whether the seat it's attached to is flipped up or down. This is used to know if the seat is occupied or not. The association between the raw attribute value and what it represents is critical for a developer using this data as part of this smart stadium solution.
File Tail Trigger for Edge Workflows
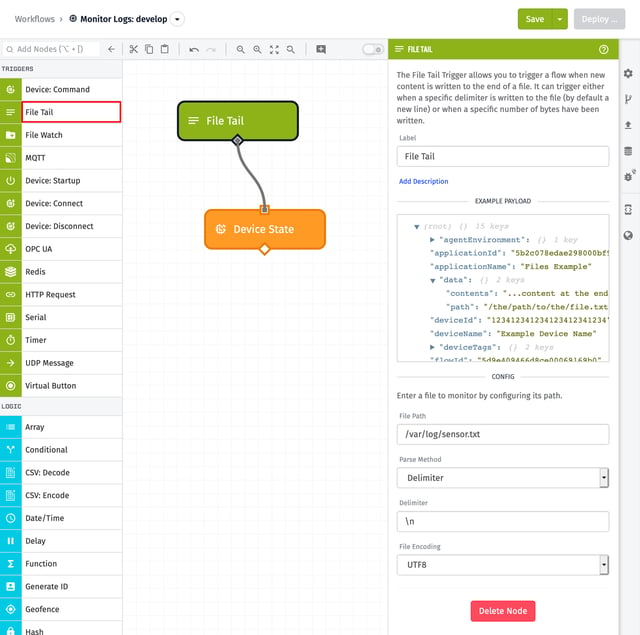
Working with local files with Losant Edge Compute is an increasingly important part of many solutions. There are many scenarios where other services on your gateway are writing to local files and you'd like to easily bring that data into your Edge Workflows. This release adds the File Tail Trigger, which allows you to tail (i.e. monitor) a file for additions and trigger a workflow with the data that was added to that file. This is very common for monitoring things like log files.

The screenshot above is showing a scenario where sensor data is being written to a file by another process or service. The File Tail Trigger allows us to watch for any addition to that file and then report that sensor data using the Device State Node.
Updated Device Page
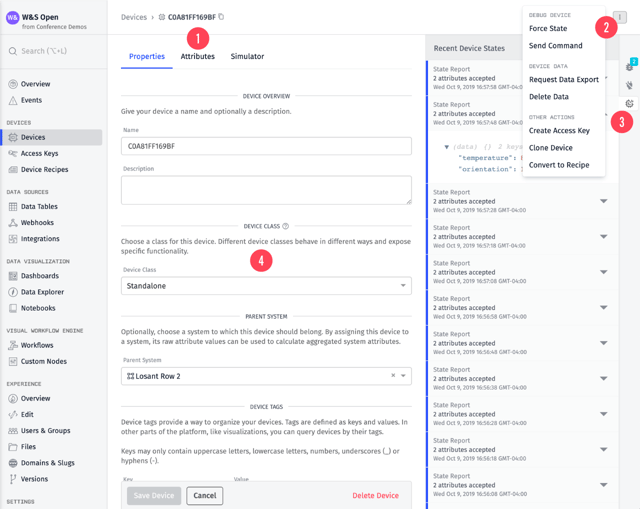
With the introduction of a new device type (System) and the addition of new fields to attributes, we thought this was the perfect time to update the user interface on the device page.

The screenshot above highlights some of the major changes.
- Device attributes can now be viewed and managed in their own "Attributes" tab.
- The "Data" and "Debug" tabs have been removed. You can find that functionality in a new menu at the top right of the screen.
- The "Recent Device States" list can now be accessed using a new device log tab on the right side of the screen.
- The "Device Class" selector has changed from a list of radio buttons to a drop down menu.
Other Updates
- Azure Storage is now supported for Application Archiving.
- The GPS History and GPS Heatmap Blocks can now be toggled between satellite and normal styles directly from the dashboard.
- You can now filter the Device State Trigger by specific attributes and ignore states reported into the past.
What's Next?
With every new release, we really listen to your feedback. By combining your suggestions with our roadmap, we can continue to make the platform easy for you. Let us know what you think in the Losant Forums.
