Indoor Asset Tracking Application Template
In this Webinar You Will Learn
- Get a low barrier for entry to monitoring an indoor environment with this Application Template.
- This multi-view template offers real-time, location-based event alerts and monitoring, sample devices based on BLEs, live/historical overview and device dashboards.
- Get insight from the engineer who built the Application Template.
Access More IoT Insights From Losant

Get Insight and Increase Productivity with Indoor Asset Tracking in Losant
- Indoor asset tracking can be useful for many businesses with indoor facilities, including restaurants, office buildings, and campuses.
- Losant Events provide a way to collect, view, and respond to exceptional occurrences in your indoor environment.
- Create a custom-branded experience with Losant and offer more value to your clients.

Webinar Transcript
Indoor Asset Tracking Application Template
Aidan Zebertavage: Thank you very much for joining us for this Deeper Dive webinar. If it is your first time joining us here at Losant for one of our Deeper Dives, welcome. And if you are one of our returning attendees, welcome back. We are excited to have you all here with us today. My name is Aidan Zebertavage. I'm a member of Losant’s education team serving as our technical evangelist. Just briefly before we do get started today, a couple of housekeeping items. For your awareness, this webinar is being recorded and the replay will be made available to you in a couple different ways. After this webinar, we will send you an email with a link to the replay and additionally, the webinar will be made available on Losant’s YouTube page as well as on our Deeper Dive webpage. Now, today we are very lucky to have Julia Kempf, one of Losant’s solutions architects, to lead us through a new addition to Losant’s application template library. Julia will be introducing our indoor assent tracker application template. She will take us through Losant’s indoor asset tracker that she has developed and speak to not only how enterprises can think about implementing this strategy within specifically a health care environment but also to highlight some key functionality and outputs of the template and how others can think about leveraging this template for their enterprise. And then afterwards myself, Julia and Taron Foxworth, Losant’s education lead, will be available for a Q&A session here on the Zoom call. And speaking of that Q&A session, throughout the webinar if you do have questions that you'd like to ask, I’d like to point out a couple of key features here in the Zoom conference. You can use the Q&A feature or the chat function to post questions and I’ll be monitoring those throughout the call. And then as I said, at the end of the presentation I will moderate a Q&A session with the posted questions. If you do have to leave early, not a problem. The Q&A will be posted as a PDF alongside the replay link after today’s presentation. It’ll also be emailed to you and we will be posting it in the Losant forums. So, prior to handing it over to Julia to speak directly about today’s indoor asset tracker application template, I’d like to just take a moment and do some level setting around Losant and our enterprise IoT platform especially for those of you on the call who are new to Losant. So, Losant is an application enablement platform. Now, what that means is that Losant provides enterprises with the building blocks to create their own IoT applications. The platform itself consists of five key components to help customers achieve that. They are edge compute, devices and data sources, our data visualization suite, our visual workflow engine, and finally our end-user experiences. We like to think of these as the building blocks to a full IoT solution. Our customers and our partners utilize these tools to create the really robust IoT applications that they then put in front of their end-users. Losant is a leader in the industrial, telecommunications, and smart environment spaces and we’ve offered this platform to a range of customers including those in the fortune 100. So, if you're interested in learning more, please reach out and we’d be happy to set up some time for a much more in-depth conversation around your needs. Now, while Losant does provide the software foundation for IoT, there are obviously many other components that have to come together to create an IoT application. So, we’ve surrounded ourselves with a great ecosystem of partners. This includes our strategic partners with whom we share sales and go to market strategies, our solutions partners who work with clients to develop end to end IoT applications, and lastly our technology partners that can provide hardware, connectivity, and other services to complete an IoT solution. And in fact, some of our hardware partners like Aruba Meridian, Kinexon, Coopa, and Akility [Phonetic 00:03:57] actually all have BLE hardware that can directly support the focus of today’s webinar and then speaking of that focus, onto Losant’s indoor asset tracking application template. So, to understand Losant’s approach to indoor asset tracking, Julia’s going to be taking us through the following and this is going to be alongside a live demo of the Losant platform to really highlight the functionality of this new template. So really, she’s going to be focusing on what is that overall end-user experience of this indoor asset tracking template and why is that is valuable for enterprise and then really focusing on the components within Losant, the data tables, the workflows that make up this template, and how you can start using them. And then finally, she’s going to share with us some really novel login resources that allow different users with different needs such as managers versus employees to access different types of data generated by this application. So, for those of you unaware, the have been using this term application templates today. So, application templates are resources within the Losant platform that provide a set of real-world reference implementations that you can use for architecture guidance, implementation best practices, and starting points for your own applications. And what's great is that these all come in a demo ready format thanks to their ability to actually simulate device data. And then today, I'm really excited to hear Julia speak about this. The indoor asset tracker template is going to be really valuable for both new and experienced users of Losant as it provides a low barrier of entry into understanding how the platform can track physical assets and then provide insight into a physical space. So, through real-time monitoring and alerts, the template provides access to different levels of asset tracking data based on a user’s trust level as I said whether it’s a manager or an employee and it opens up a whole new realm of use cases for indoor monitoring. And of course, she’s built this template all with keeping data security in mind. So with that, I don't want to take up any more time. I’d like to hand it over to Julia and get this deeper dive underway. So, at this time I will let her share her screen and get started.
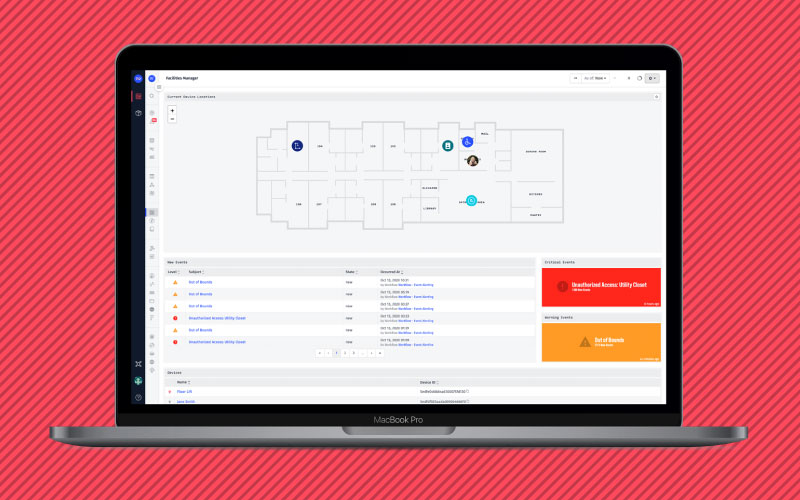
Julia Kempf: Thanks, Aidan. All right. It should be that one. Awesome. Hopefully everyone can see my screen but my name is Julia Kempf. I am a solutions engineer here at Losant and I built out this indoor asset tracker template and today we’re going to walk through and learn a lot about it and really talk about what kind of benefit s you can actually get from this application for your own applications. So, let’s start here in our connectivity diagram. So, you can see over here we have a couple pieces to our actual application and this is the full process of how data is streamed to Losant and utilized in Losant. So, this diagram provides a nice outline of what we’re really going to see today. So, over here you can see I have my facility available and this facility is actually going to be simulated over in Losant whereas in your case likely you have a facility, you have a workspace or an area where assets maybe are harder to find or can go missing, basically just a physical space with assets and that's what we’ve done here. We started with an idea of a physical space, that being a nursing care facility with some physical items in them. So, here you can see just a couple examples of the devices that are going to be utilized in this template but here we have a wheelchair, an oxygen concentrator, as well as a resident, a person inside of the nursing care facility. So, these devices here were just regular devices. We had just a wheelchair and an oxygen concentrator but they were made smart just by attaching these VLE or UWB devices. So, that would be a Bluetooth low energy device or an Ultra Wideband device. And these are awesome devices because they can communicate Bluetooth as well they include these simulated devices. They include a GPS value. And so, by attaching these physical devices to our assets, we’ve made a smart wheelchair, a smart oxygen concentrator and maybe with a bracelet or otherwise we can track a person within the physical space as well. So, you can see here that through Bluetooth some GPS data is going to be communicated to a gateway in the physical environment and we are simulating this data now. So, we’ll get a little bit further into that in just a moment. But once this data has been created, we’re able to send it to Losant and use all of Losant’s components and resources to build out an awesome application that includes a custom branded end-user experience. And all of these pieces come together to create this indoor asset tracking template. Again, this is just simulated. So we’re showing some indoor asset tracking but I encourage everyone out there to dream big and really think about how this could improve your location or your workspace or any physical space that you might find yourself in because again, like I said, this is simulated but these devices could provide great information in your location such as a factory floor with devices that move around or are frequently misplaced or even a workshop that has tools and such that aren’t being put back in the right places. But regardless of the actual use case, this shows us that we can actually locate and track items and people within an environment. And that's what we’re going to do here today. So, now that we’ve taken a little bit of a look at our diagram here, I did say we’re going to dive into every piece of this today and we will. So, let’s start by heading over to our actual experience and this experience is the indoor asset tracker. So, if I click here I have this ready open and ready to go. But here you can see I have a regular login that is very similar to our template login. So, if you've ever used one of our templates before, you’ll probably be familiar with this. We use an email address and a password to login here and I'm going to do just that. I'm logging in with my manager email. You can tell by my username and I'm going to type my password correctly. And here you can see we have a full view of what's happening in our physical space. So, this that you're seeing here, even that login and everything I'm going to show you on this website is an end-user experience in Losant. And this end-user experience is pulling a lot of pieces, a lot of components from Losant to provide all of this data for me to look at. So, everything that's happening in the background, I as a manager am able to just come here, type in my username and password and see everything that's happening in my space. If I scroll down just a little bit, we can even see some insight into the usage of the space and like I said, this is a manager view. So, this person, the manager@example.com that I logged in with, they have a specific view. So, this person with their manager email has the ability to see the full scope of the facility. So, you can see here they're able to see specific devices on the floor plan within this dashboard block. And this full view here, this facilities manager page is a dashboard from Losant. So, all of these pieces here are dashboard blocks. So, this is a dashboard block, this is one as well as this one and all of this information is coming from those simulated devices. So, if I click on this floor lift here, you can see an X-Y coordinate of where the device currently is as well as the room that it’s currently occupying. And this is going to be incredibly helpful for a manager to view if they're trying to see what's happening in their space, okay? I would like to log in and see where all of my devices are on the floor and I have a nice view right here of exactly what's happening and which rooms are currently occupied and where these devices are in my physical space. So, we have a virtual view of our physical space. Additionally, you can see here I have some events and these events are actually created by Losant workflows. And again, we will look at each piece of this so don't worry about it. I'm just getting excited. So, each of these events was created by a Losant workflow and you'll see here there are two types of events. We have an unauthorized access and an out of bounds. So, any device that leaves our indoor facility and maybe heads outside or to a GPS location that isn’t supported by our map, we will create an event for that device that says that it’s going out of bounds. And if I click here you can see my oxygen concentrator has gone out of bounds so it must have left the campus. Maybe it went outside. Maybe someone’s using it outside. Who knows? But regardless, a manager could login here and see events related to the devices on the campus. So, if something’s gone out of bounds, maybe it’s been lost. Maybe it has gone somewhere that it shouldn’t be. So, we’ll create an out of bounds alert event and them a manager can come in and actually resolve this if they’ve maybe gone and fetched the oxygen concentrator from a space it shouldn’t be. And so, we have a nice view of all of our events which are created by a workflow in Losant and the events are also contained in Losant. So, just one of the ways all of our components are working together to give us this awesome view here. And you can see I have a list of all the devices that are in the facility as well so we can click on one of these, we’ll click on Jane here and we can see the historical data of where Jane has been in the last 24 hours. It looks like she may have traveled off campus or maybe took her bracelet off campus. Again, it is simulated data so dream big. It doesn't have to be a bracelet or an actual attachment but anything really but we’ll get information into where she’s been as well as a 24 hour cumulative usage of which rooms she found herself in. So, all of this gives minutes into how long she spent total in the last 24 hours in these rooms. And you can see here that these two are a different color because these rooms are actually off limits to residents. So, we will also create an event if Jane maybe finds herself in the utility closet or the manager’s office where she shouldn’t be. And if I log out of here, now that I've seen my full manager view, you'll notice there's also an option for a kiosk mode. So, if I click on this kiosk mode you'll see a pin login and this pin login is pretty new. All of our previous templates have utilized that email and password login. However, in this we wanted to give a pin login option to provide a view for regular employees. So, if I type in my pin there which was four twos and push submit, I'm taken to a different page and I'm taken to a different page because that pin code that I used to login is actually for a different person. So, that different person would be a regular employee. So, instead of a manager, maybe it’s a nurse. Maybe it’s just someone in the physical space who actually works there. So, we wanted to provide them a way to locate items in their physical space and by doing that, we would decrease the amount of time they spend looking for these items while increasing their productivity because they're able to find it and resolve problems much quicker. So, imagine this would be actually on an iPad or some sort of tablet kiosk view in the physical space. So, if someone were to come up to the kiosk, maybe they're looking for a resident to give them a prescription, they maybe need to take their medication at this time, we can select the resident and we will be shown exactly where that resident is in the facility right now. So, with just three clicks, we’re able to find who we’re looking for, where she is and go hand her her medication if that's what is necessary. Now, for the equipment piece we know that in certain health care environments it can be hard to find these devices especially because they can be used very often. There might not be a lot of these resources. So, if someone were looking for a wheelchair for one of the residents, they would be able to just walk up, click a couple of buttons and select the wheelchair and know that it is right now being used most likely in room 104. We hoped that it would be in the utility closet because we want our equipment to return to the utility closet but maybe that's not the case. As well for our oxygen concentrator, maybe someone really needs to find this because someone is in need of some oxygen right now. So, the less time that it takes to find this item, this asset in the physical space, the better. So, this experience provides a way to navigate through and locate specific items in the space. And you'll notice that this employee view doesn't have those historical deep dive resources about the devices or where they’ve been or occupation history and so on and that's because we want our nurse to exclusively use this if they're trying to find something. We know that managers are likely to do the most with the information about what's happening in the space. So, with that 24 hour, even seven day history maybe they could assign more cleaning crews or make decisions off of that data. So, this particular view for employees does not provide those deep dive insights. It gives a real time view of where the device is right now. Awesome. And as I log out, you'll notice I'm sent right back to my pin login here. And now since you've seen almost the full experience here or at least the front end user experience, we can actually go and check out what's happening in Losant when all of this is happening and coming together. So, the first thing I want to show is that template piece that Aidan was talking about previously. So, if you have an organization and select to add a template or add an application, you can select a template that is premade from this page and you'll notice here that the indoor asset tracker is available to you as well. So, after this webinar, I recommend checking it out, diving in and trying some of the resources that we’ve included for you here. It is super fun and I recommend reading the read me and getting to know the application a little bit more. So, once you do create that application you’ll see a page just like this one and this, like I said, is the read me. So, you'll see here there is a lot of detailed information about this template, how it works and how you can use it, as well as how to scale it up, how to add more devices or more people or a different map and so on. So, we did build this with scalability in mind to allow it to be expanded and even reused, recycled. Pieces of this application can be used in other applications or in other ways. So, I recommend reading the read me and getting to know this application a little bit further. But on first creation you’ll notice the first thing you need to do is to enable two of these workflows. So, you'll see it is a device simulator and the event alerting workflow. So, if I open my device simulator workflow here you can see I have a nice workflow that is triggered every two minutes and this workflow is going to grab all of my devices and in this loop here which is a bit big it will simulate the data for my devices. So, we wanted to make sure that even if you don't have actual physical devices available you can look at this application and find some use in it and actually see how it would work if you did have actual devices. So, this workflow here will randomly report a room as well as X-Y coordinates for our devices to move them around the map. And once that's enabled, and it is enabled for me, I’ll head over to the event workflow as well and you'll want to enable this one too as every time a device moves to a different room. So, maybe they were in the kitchen and now they’ve moved to the living room. Every time that they move to a new room this workflow will run through and check to make sure that these devices have not entered an area they're not supposed to be. So, using these conditional nodes and all of these nodes that you see here are available in this left panel here. In this conditional node we do check to see if the room is considered restricted and then we check to see if the device is gone off campus or if it’s moved to an unauthorized location. So, these conditionals are used to determine if a person has entered a room they're not supposed to be in or if any of our devices have left the campus. And that correlates to these events that are created for our devices and these events, like I showed earlier, can be resolved or used by the manager to learn more. And since these are simulated, hopefully no one’s going and actually check on anything. Now, back to our workflows. You can see, like I said, we have our two application workflows that need to be enabled once the application is actually created from the template. But all of that stuff that was happening in my experience over here from the login to the dashboards to the pages in between are all set up in our end user experiences. So, these workflows here actually power the logic of that login as well as many of the other pages and there are a bunch of other additional pieces to the experience that will dive into in just a moment. However, if we head back to our experience workflow, this here is our login workflow. So, when you saw me push that okay button or the submit button when I typed in my credentials, this is the workflow that was powering the logic that occurred in the back, behind the scenes in the backend. So, this is what's powering out login page. So, what I'm going to do here is actually login. And so, if I press this okay you'll notice that I was logged in just fine, taken to my homepage and can see what am I looking for. Now, if I head back to my workflow and select here, this is the path that was actually followed once I push that okay button. So, this workflow here if I highlight this debug panel and this node is incredibly important, the debug node. The recommend it in all cases because it provides great insight to your current payload as well as all the data that ran through your workflow in that last run. So, if I highlight this debug in the debug panel, we can see the path that was followed here went something like this and that's a good thing because we can see that yes, according to this conditional node that number I typed in was a valid pin. So, what's actually happening here? We’re using this conditional node to see if this request was for a kiosk login or not. And if it was for a kiosk login we’re going to do something a little different than the manager login. So, since I typed in a pin we’re going to want to make sure if that pin actually corresponds to a user in our experience. So, you can see even here this is the data that I'm using, data.body.password and as I expanded it you can see here it’s redacted and that's because it is a password that I sent in. So, because it is named password it will be redacted but that was just that two, two, two value that I sent in. And so, this node here, the user get node, is actually configured to query for a pin tag that matches that two, two, two, two value and it looks like because we followed the right path here, which is the truth path, our pin must have been a valid one. So, at working.pinlookup I can see here that a specific user was successfully queried here and we did return the kanarra@example.com user which is different than our manager@example.com user. So, our kanarra@example.com user only has a pin. They're not a manager, just a regular user. And so, by typing in that pin and correlating it to an email since we did return and email, we can generate a token for that particular user and like I said, it is the kanarra@example.com user and they will be redirected here to the homepage using that token that was just created for their user and sent to the correct homepage. So, because they're not a manager they do see the kiosk view whereas the manager login, if we follow that, we’ll log out here and this, you'll notice up here in my actual address that there is a query parameter here and that query parameter determines which of the login views is actually loaded. So, by pushing this kiosk mode button, I am just query parameter. So, if I log in with manager user, awesome. I was successfully taken to the page I was hoping to get but you'll see here the path was a little different that when I logged in with a pin and that's for good reason. If I expand my body, my data.body object as I did previously, you'll notice there's something a little bit different and that is because I typed in an email this time and an actual password. So, we have the email included as well next to the password. So, in this path we checked to see if it was a kiosk request and because it wasn’t it must have been a manager login. So, we take these two values and pass them in using the authenticate experience user node and after these two values are placed in and we successfully discover that yes, this experience user does exist, they will be logged in as well and navigated to their correct homepage as well. And because it is a manager, they’ll see the page that I just saw. So, we have these two separate logins and their both supported within just one workflow. And we’ll get further into what makes those two logins pretty special in just a moment when we check out experiences a bit further. However, I'm going to take us over to devices. Now, that simulator workflow that I showed earlier is actually what's reporting state for these devices as mentioned. So, here we can see that as these X-Y coordinates we have the utility closet. So, right now our floor lift is contained in the utility closet. And we can check maybe a little bit back further. It was in the pantry earlier today. So, just 45 minutes ago it was in the pantry. So, our simulator workflow is reporting for these devices and this here is what we call state and this state data and you can see here one seems to have just been reported. It was a repeat of the same location that we were in just a moment ago. So, this device is still in the utility closet which is where we want it to be. However, this state can be used in dashboards to visualize our data. So, if I navigate over to dashboards you can see there are four for this application and the one that I was just viewing in my experience here is also available within the dashboard’s tab in my template. So, the facilities manager itself, the dashboard, all of the dashboards are coming from Losant. So, that is another component that is being put into our experience but this data that I showed earlier, that X-Y data, that is the state that is being reported by that simulator workflow for the Jane Smith device. So, she’s in room 102 and all of that device data is powering our dashboard here. Our next component is the coordinate map data table. So, this data table is actually being utilized in the simulator workflow to pick a random room for the device to move to. So, we've got coordinates, we’ve also got room names as well as numbers and all of these, well, the coordinates and the room name, are reported as state for the device. So, once we pick a random number we can pick a random room and a X-Y coordinate that corresponds to a place on that map, on this map here. So, all of these pieces together, the workflows, the dashboards, the data tables, the devices, the events, all of them together are combing to create the experience that you see when I log in. And if I head back here I'm going to log out so we can actually view our kiosk again so again, all of those pieces came together to create this experience which begins with a login for a pin as well as a username and password. So, that page you just saw is an experience which is also wrapped in a layout and contains a component. So, what does all that mean? First of all, we have our kiosk login page here and this is the code that is actually being used to render the page we just saw, that kiosk login with the pin pad and the custom branded Kanarra logo as well as this lovely blue boarder around it. So, this is the age you are viewing. Now, it looks pretty small, pretty simple but that's because we’ve broken it into a couple pieces to make it reusable or recyclable even. So, you'll see I have a component here called pin login and if I cancel and head back over here, I'm just going to draw a couple of things here. So, that page you just saw is here. This is our kiosk login page. This is our pin component and this here would be the layout that us being used around it to style it. So, all three pieces exist on just the login page here. So, we have our component, our page and our layout. And if we head back over to Losant, we can actually see each of those. So, that layout, the outer blue container exists here and that is what's powering just even the view that you see, just that blue area the page is contained in but you'll see here we also have a script that will log a user out after one minute of inactivity. So, we used the layout here because we need that logout capability in all of the pages for the kiosk. So, if someone were to come up to the kiosk and press something and leave it for example, we wouldn’t want someone who shouldn’t have access to be able to come up and look for another item in the space. So, after a minute of inactivity we do automatically log the user out if they are not a manager and that's contained in the layout container. Now, that page which was the middle piece with the Kanarra branding is included here and you'll see we have two components actually in this page. So, the first is our error alert component. If I type in my pin incorrectly I will get an error alert that says my pin is incorrect which we would want so I can type it in again on the same page but our pin login was pulled out into a component to allow for reuse within this application or any other application quite honestly. Now, we’re probably not going to reuse this pin login anywhere else unless of course maybe there was something in the manager view that required an additional login or something along those lines but we did pull it out into its own form to allow for reuse or recycling in another application or in other spaces within this application. So, you can see all of my numbers here are actually when they're selected are going to populate the password field within my page. So, on that view again we have our layout out here, our page on the inside with the custom Kanarra branding and our component here. And since we have pulled those out and separated all of them, you can use them in any other way you would like, move them to a different application, maybe implement it into another template we already have just to try around with it, play around with it because it has been an incredibly useful resource for me and I can see a lot of places where this could be useful. Now we’ve seen almost everything about this application, all of the pieces that needed to come together just to give us this view and if I type in my one, one, one password here, that was the manager’s pin code login. So, on that login you can see I am still taken to the facilities manager because I am a manager but all of this information within our experience is being pulled from Losant components. So, here we have just the full dashboard. So, that dashboard is a Losant component. We also have our device data and our devices streaming in as well as events that are created with our workflows and we can even get a cumulative view of where time has been spent by residents or devices but all of this, every piece you've seen here has been contained in Losant. And so, all of these components come together to produce real time alerts for devices through events for example and you can even keeping track of lost items or theft or just even being able to find them through the kiosk login and the kiosk view. This whole application and experience are intended to improve productivity and security and decrease the amount of time that is spent looking for items in a space or even just to learn about the items in a space but we have the multiple views for the different types of staff members as well. So, even our staff, even our users can be tagged with specific information to allow them to see more things or learn more about where they're actually working. So, I'm going to bring it back to my awesome connectivity diagram because now we've covered almost every piece of it. We have here our facility which again is being simulated just by that simulator workflow but in your case, these devices could be anything from machinery or equipment or even a cart or a whiteboard in an office that maybe goes missing frequently but I recommend everyone just take a moment and think about the ways that your space could even be improved by knowing a little bit more about it, having some insight into the space when you're not physically there. Regardless, we have our Losant pieces over here. So, once that data is relayed to Losant via our secure MQTT in this case, Losant components are all combining together to give that awesome custom branded experience with the two logins that can be used on an iPad or cellphone or even a desktop. No matter the view, it’s accessible and we do that with our workflows, our experience workflows that are powering the backend of our experience as well as our simulator workflow and our event workflow, all of which are incredibly useful in providing great information and just in data and processing, all of it and running the pages, loading everything. Our workflows are incredibly capable and awesome. So, there's that piece and the dashboards as well. So, we have our device data that is being used to show our assets in their physical space and those two together combine with an awesome login to create a custom full branded experience that can provide insight to a physical space. And with that, I'm going to pass it back to Aidan because we’ve made it all the way through and found all of the things that are great about this application.
Aidan: All right. Well, thanks very much, Julia. It’s always great to be able to hear directly from our experts at Losant about not only the potential of our platform but what we actually build in our day to day. And I think getting to hear your expertise around how you went about building this and all of the ways it could be applied to different enterprises and different settings, I think our users are going to be able to do some really incredible things with this application template. So, thanks very much. So now, before we do get started with Q&A and we have had some great questions come in and if you do have any that pop up as we continue to proceed, I’ll continue to monitor those windows. But I did want to point out a couple of really great resources for everybody on the call. So, we really pride ourselves on our educational resources here at Losant. We really want our users to feel empowered and have the information available to them to develop IoT applications. So, obviously, we have our Losant documentation. Every feature in Losant is released with accompanying docs and we take a lot of pride in them and they’re excellent resources to utilize when you're developing within the platform. You may have come across Losant University. Losant University is a combination of video training, hands-on workshops, and assessments and it provides probably the fastest way possibly to gain an understanding of the Losant Enterprise IoT platform. Obviously, you're aware of our Deeper Dive series. We began this series in 2019 and as I said previously, we have our whole history of Deeper Dives are currently up on our YouTube page and they just provide again just these really focused deeper explorations of a variety of applications within Losant. We have hands-on tutorials as well as our how-to guides within our documentation. We’re constantly updating those and it can be everything simple as developing an experience page to something as specific as a device connectivity guide for a particular type of hardware. And then finally our forums are a great place to not only ask questions and ask for support from Losant experts but also to help your fellow Losant developers. We’ve got a great community on the boards there. So, the Deeper Dive series, we will actually be back next week on October 29th to introduce Losant’s template library. So, a bit different than what you heard about an application template today and that's going to be with our Director of Product Platform, Dylan Schuster. Plug for this. This is absolutely not one to miss. The template library is really going to bring IoT development with Losant to the next level. And then on November 10th, I will be joined again by Taron for another new introduction to our application templates. This will be focusing on implementation of a single sign-on or SSO functionality into your application. So, you can check out our Deeper Dive page at losant.com for more information. And then if you do want to get in touch with us to learn on Losant and how IOT can work for your enterprise, please reach out to us at hello@losant.com. But with that, as I said, we’ve got a couple of great questions that have come in through the chat. So, I’ll ask Julia and Taron to join me here in the webinar and we will get this started. So, Julia, the first one is going to be for you and I think one of the things that you obviously highlighted and is a main value prop for the application template is this ability to do indoor asset tracking within a physical space. But one of the questions we got was that floor plan layout that you showed, how is that particular component of the template implemented into Losant and then how would our users actually go about putting in a particular floor plan for their use case? Could you speak a little bit about that?
Julia: Absolutely. And I can actually share my screen as well if that's beneficial.
Aidan: That'd be great.
Julia: There we go. Okay, awesome. So, if you can see my screen, hopefully, you can [Laughs], or if I head back to my facilities manager dashboard, I'm going to actually hop into this position chat block here. And if you file, the floor plan that is actually being used here is being load… we created it ourselves. So, it’s being loaded right now from my files in my experience. So, you can see here the floor plan is right here and accessible this way. Now, we did create this floor plan and we just imported it into files and the referenced it over in the position chart. So, this URL could be from anywhere however, this one is specifically from the… and I don't think it’s contained in a… yeah, no. It is at the root level of the file system. So, it is just imported as a JPEG or a PNG and loaded within that position chart using this URL. So, you do have a lot of free reign as to what image you want to put in there. It doesn't even have to be a floor plan. It could be a photo of your space even. I've seen that in a couple of cases and it looked really awesome. So, you have a lot of freedom here and you can put in your own floor plan, make your own, and even do multiple floors would be cool to add another dashboard of each floor if there were multiple. So, I just added it to my files but you have free reign on what you would like to do. I’m done.
Aidan: Great. Thanks, Julia. So, our next question, and Taron, I want to tea this one up for you because I think you have a good perspective on the resources that we do have available. So, do we have examples of how you could not only maybe apply this particular indoor asset tracker template to something like a manufacturing setting or to do something around discreet manufacturing monitoring? I guess what other big application areas is Losant… do we really pride ourselves in our expertise and how we can align to those use cases?
Taron Foxworth: Yeah. I can totally add some clarity on that. Julia showed the page with all of our application templates and that is by far the best place to start to view resources around this area. So, all of our application templates from the asset tracker to the other room monitor, the non-new indoor asset tracking, industrial equipment all have example simulators that generate data for those applications. What is really nice is that Losant as a platform is horizontal so all these different use cases could be represented within Losant itself. The one I did want to call out specifically is our overall equipment effectiveness template. It actually simulates paper machines which is a more industrial use case and that template also has a webinar that was done by a solutions architect here at Losant, Maria, that you could find online to learn more about that template and see exactly how those paper machines are generated and how to calculate overall equipment effectiveness within Losant.
Aidan: That's great. Thanks, Taron. And for those who are paying attention on the chat or the Q&A, I actually just posted two links directly to the Losant website that actually goes into some of our highlighted client case studies and then as well as the industrial equipment monitor template that Taron just mentioned. We have a variety of documentation and references for you guys to be able to take a look at and see what might be able to fit into your enterprise. So, take a look there. So, next one and Julia, this is again back to the particular indoor asset tracker template, the device’s X-Y data, as it’s being requested is that set to a table or is that actual GPS data? And I know you mentioned this during your talk but we did get a couple questions on it so maybe you could clarify that a little bit.
Julia: Absolutely I can. Awesome. If we head back over to the data table. Okay, so these values that are being loaded and simulated, they are just X-Y coordinates. So, I did mention a couple times GPS and I should clarify that because GPS in Losant, we do have GPS attributes. Now, this is not a GPS attribute and these are not Losant proper GPS values that correlate to a location on Earth. These are GPS values, X-Y coordinates that I used and utilized in order to actually place those markers on the map. So, I can actually share my screen again, another thing to show. So, you’ll see here these coordinates are not going to be quite useful because as far as how they can be used in a Losant dashboard. So, we do have dashboards that support GPS location like geo-fencing and so on. However, 90.5 does not exist on Earth, unfortunately [Laughs]. Maximums and minimums are 90 for GPS location. So, these are just hard set X-Y values. So, what I did, I went to my dashboard and I saw… first of all I imported my map here of the physical space and by putting these markers, reference pin A and B on the map, these correlate to specific X-Y coordinates. So, those coordinates are established and would be established by the device in the space or maybe the gateway in the space. So, these coordinates do not map literally to an X-Y on Earth. They are coordinates that correlate to my map. So, if they're coming in at these specific variables then they're going to end up… so, for example, my manager’s office is located at 70.4 and 9. So, in this case, the device here came back with those X-Y coordinates and that 70.4,9 is located right on my map. So, they're not actual GPS coordinates like I mentioned. They are specific to the environment, specific to the nursing care facility and I did see an additional question about the out of bounds question. So, to cover that, we’ll head back over to our data table and our off-campus coordinate is 0,0 right now but in an actual indoor asset tracking solution or even a campus asset tracking solution, you could decipher if something’s gone off-campus by its Bluetooth signal or its RSSI value or even if it’s able to still be in range of the gateway it could report a specific coordinate that maybe is outside of the zone of my map. So for example, if I were to add another simulated space of maybe the garden or something, it could be a different coordinate however, because it’s so far away and because it’s outside of a specific… maybe it’s lower than 90 or above 100, in that case, that we would know that the device is gone somewhere it shouldn’t be based on strength or RSSI values or the X-Y location that's coming in. Even just the signal strength may be able to determine if something’s left campus or not or even if the device is disconnected and is no longer reporting. In that case, maybe it’s gone off-campus or just gone offline but these are, again, actual literal GPS coordinates for GPS attributes. They are just X-Y coordinates with numbers that correlate to a location on my map. Hopefully, that answered the question there.
Aidan: I think it did and actually, Julia, if you want to keep your screen up there, we have a couple others actually all around this idea of positioning and how we can maybe scale the template. So, the first question that we did get is which positioning engine does Losant support right now? And then beyond that, how can somebody kind of think about scaling this application potentially to other floors within a building? How would you as an engineer working on this template this about how to start to build upon the single floor layout that you have right now?
Julia: Absolutely. Awesome. So, we do have direct integration with Aruba Meridian. So, those devices are awesome to work with. I've used them before myself but they are easy to integrate and they use webhooks to send data to Losant and can give great insight into your physical space. So, there is one [Laughs]. The second question you had was the multiple floors in buildings stairs. So, right now the way that this application has been set up is to support expansion. So, if you were to add new devices or new people, we are 100% can support that. If you wanted to add floors or a campus or more information, I would recommend checking out device context first and foremost. But if you had a physical location that maybe had multiple floors, you could have one dashboard that shows all of them or one dashboard that shows just one of them. Hopefully, you can still see my screen. I got a weird pop up. Hopefully but you would then be able to… if you had multiple floors or multiple buildings you could create a system device to support that. So, instead of just having these devices here I would maybe have another devices named floor one or another device named floor two and those two could each be used to determine which devices were in that space. And even using the dashboards if you were to utilize context, you could load each. So, you could have one dashboard and then using context which I used in this dashboard but context is utilized over here. So, if you were to add context here to maybe correlated to a floor, you could select a different floor and this context is actually set when I select values in the experience. So, you can use the experience as well as the dashboards and system devices to make floors or a full campus or buildings and so on. So, there are some resources that are included in the read me that actually dive a little bit further into this. So, I recommend checking that out too because there's some great information on how you can build this out further and expand even more.
Aidan: Yeah. So, thanks for taking us through that, Julia. I know I kind of put you on the spot there but I think the main takeaway when we think about application templates, it goes back to what we talked about at the beginning. These are providing a great starting point for your own applications and being able to build upon really that reference architecture that Julia’s already sort of built up that first real set of that information. So, depending upon your particular application, having that baseline guidance is going to be really powerful to build upon it. So, we are at two o’clock. I do want to be mindful of everyone’s time and thank everybody for such great questions and your attention today. I want to end on this last note and it’s one last question: the ability to gain more information about the hardware and the partnerships that we do support and I’ll come back right to hello@losant.com. Reach out to us there particularly to the hardware piece because we consider Losant to be hardware agnostic. Getting data to the cloud is really your biggest first step in integrating with the platform. So, we certainly have the resources and the partnership, the ecosystem to be able to make those recommendations around hardware and set you in the right direction. So, please don't hesitate to reach out. We can't wait to hear from a lot of you. So, with that, I will wrap up today’s webinar. Again, we’ll be back next week on the 29th with introducing our template library and again on November 10th to talk about how to implement SSO into your application. So again, thanks everybody for your time today and thanks very much to Julia and Taron. Have a great afternoon.





