Happy Holidays! Mike Dew, Losant's Creative Director, had an interesting idea. He wanted his lights to be controlled based on the amount of natural light outside. For him, sunrise and sunset just didn't cut it. After some thinking and about three hours of work, we came up with a solution. However, you can call it a Christmas miracle.

The Christmas Miracle
The Losant holiday fairy granted Mike's wish with automatic lights, dashboards and hardware galore! We found that natural lighting is a better indicator of when we need to turn on/off the holiday lights. By placing a light sensor near a window in Mike's house, we were able to measure the natural light around the house. Once the light drops below a certain threshold, it turns on his Christmas lights and sends a text to confirm. In the morning, they automatically turn off. Now, Mike never has to worry about his lights again.
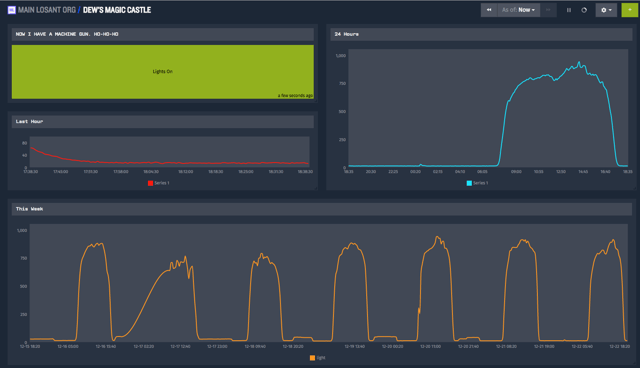
We were even able to create a dashboard, so he can remotely monitor what we were tracking.

The Story
Materials
Here are all the materials needed:
Overview of how we used all of the materials:
- Next to a window, the photocell resistor is attached to a NodeMCU microcontroller. The NodeMCU is connected to WiFi and reporting light levels to Losant.

- The outside Christmas lights are connected to a WeMo Switch to be remotely controlled.

- Lastly, inside, we have an Edison listening for commands from Losant to control the WeMo Switch.

Just a note: We could have easily gotten rid of the NodeMCU and attached the light sensor directly to the Edison. However, in Mike's house, we wanted the Edison to serve as a home hub to control many things, not just the WeMo switch. Every setup will be different, just know that you have some flexibility here.
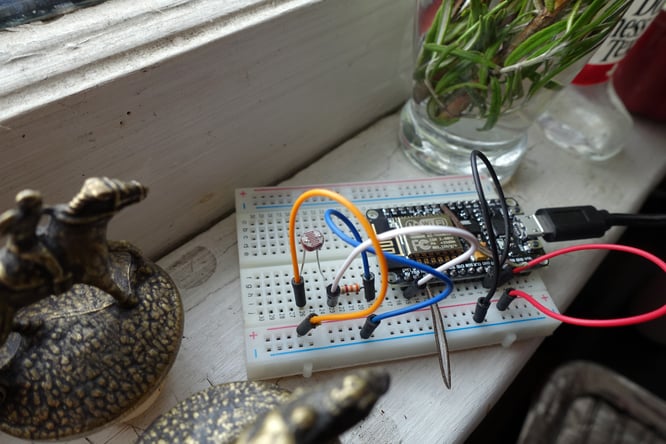
Set Up Light Sensor
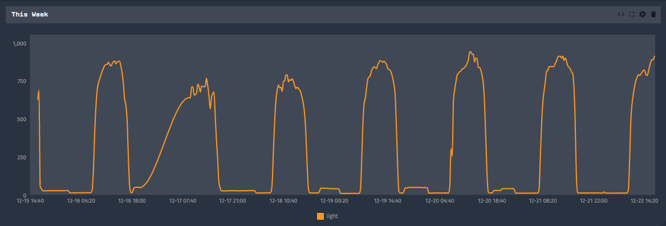
First, we need to capture the natural light that's near the house. We can easily do this by placing a light sensor by a window. We can send all of this data to Losant and decide what to do with it later. For example, we can graph it to see trends:

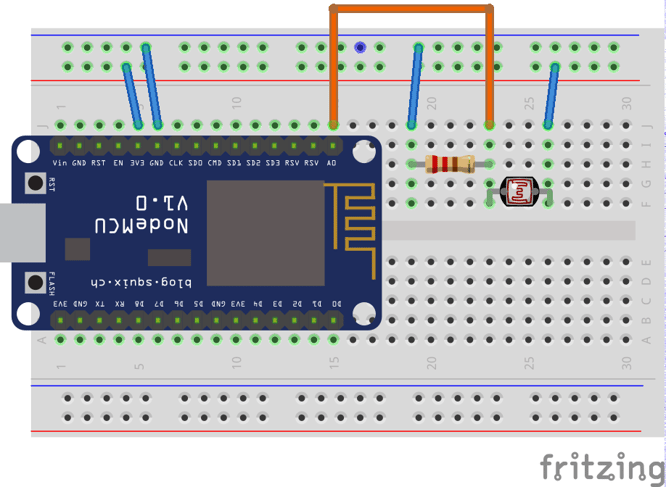
Wiring
Grab these materials:
- Node MCU
- Five male-to-male jump wires
- 1 resistor
- 1 Photocell resistor
Then, set them up on your breadboard. Here is an example wiring diagram:

If you haven't gotten your environment set up to use Arduino and the ESP8266, follow these setup instructions. Once your environment is all set up, flash this code to the device:
Install WEMO Switch
Connect the WeMo Insight Switch to your home network using the WeMo app and plug in the light.

Then, ( this may be the biggest challenge of them all ) plug ALL of your Christmas Lights into the WeMo switch. Please... be safe. In reality, you could buy multiple WeMo switches and control them all at the same time. However, that's just not as fun.
Set Up Intel Edison
We need to set up the Edison to control our WeMo switch. The WeMo switch exposes a local API that you can easily control if you are on the same network. There is a convenient Node.js module that wraps the WeMo local API.
First, you'll need to follow the Edison's setup instructions. Once the Edison is configured, using the credentials you just set, SSH into the device. Next, clone the project:
$ wget https://github.com/Losant/automatic-christmas-lights/archive/master.zip
$ unzip automatic-christmas-lights-master.zip
$ cd automatic-christmas-lights
$ npm installNow, we need to find the WeMo device on the network:
node find-devices.js
Once we have it, we can update our index.js with the correct WeMo URL. index.js is a simple node app that listens for a command from Losant and changes the lights depending on what we get back.
In Losant, create a new device for the Edison. You will also need an access key and secret. Once done, update those values in index.js. Now we can run it:
node index.js
The Christmas Magic
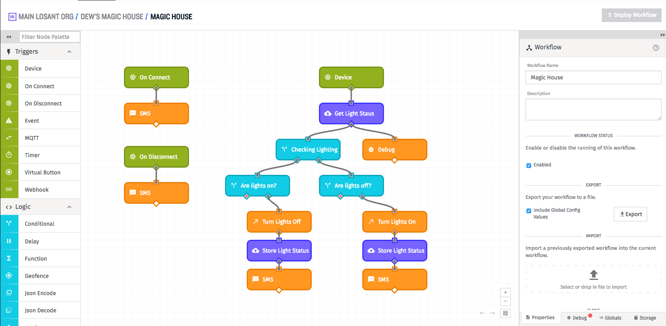
We have all the pieces set up. Now, we need to control the lights based on the level of natural light. We can set up a workflow in Losant to do this. We can easily import workflows in Losant. For this project, in the repo you've already downloaded, I've already set one up:
Once imported, you should see a workflow like this:

Every time we get a payload from our light sensor, we follow these steps:
- Get the current status of the lights.
- Is the current natural light level above or below our threshold?
- If it is, turn on the lights only if they are not on.
- If no, turn off the light only if they aren't off.
- Send Mike a Text message if something changes.
In this workflow, we also added a text message on connect/disconnect for convenience.
What's Next?
Just sip on some hot chocolate 😋 and have a Happy Holidays! 🎅🏼🎄✨
