Amazon recently debuted an IoT button for interacting with its popular AWS cloud-based services. Though similar in form factor to the Amazon Dash button (which was designed for consumers to reorder household goods), the AWS IoT button is targeted more for IoT developers, triggering an AWS Lambda function of the user's choosing when pressed.
In this tutorial we'll show you how to register your IoT button in the AWS platform and how to send its click data to the Losant IoT platform. Once there, we will use a Losant workflow and a webhook trigger to initiate one of three different actions, depending on how the user pushed the button.
Prerequisities
Before getting started, you'll need the following:
- Losant account: This one's the easy part.
- Amazon Prime account: Currently the button is only available to Prime members
- Amazon AWS account: The service's free tier should be more than enough for our purposes
- Amazon IoT button: As of this writing, expected delivery is 10 to 13 days after ordering
Set Up a Webhook in Losant
Since we will need the webhook URL in a later step, we will start by setting things up on the Losant side.
- Create or sign in to your Losant account.
- Once you're signed in, create a new application. You can do so by clicking "Create New Application" from the "Applications" drop-down menu; or if you're a new user, you can create your first application directly on the "Welcome" screen. (Learn more »)
- Next, create a new webhook. From the application's subnavigation, click "More" and then "Webhooks" in the subsequent drop-down menu. (Learn more »)
- After creating your webhook, open a new browser tab to complete the next steps. This will make it easier for us after we have registered our button. (At the very least, copy the webhook's URL to a safe place as we will need it later.)
Register Your Button in AWS
Once you have your button and have logged in to your AWS account, Amazon makes it (relatively) easy to register the button on its platform. We will be piggybacking on Amazon's Getting Started tutorial, which by its conclusion triggers an email from its SNS service when the button is clicked; however, we will deviate from that path after the device has been registered.

- Begin by visiting Amazon's Iot Button Getting Started tutorial, which will create a new Lambda function from a blueprint.
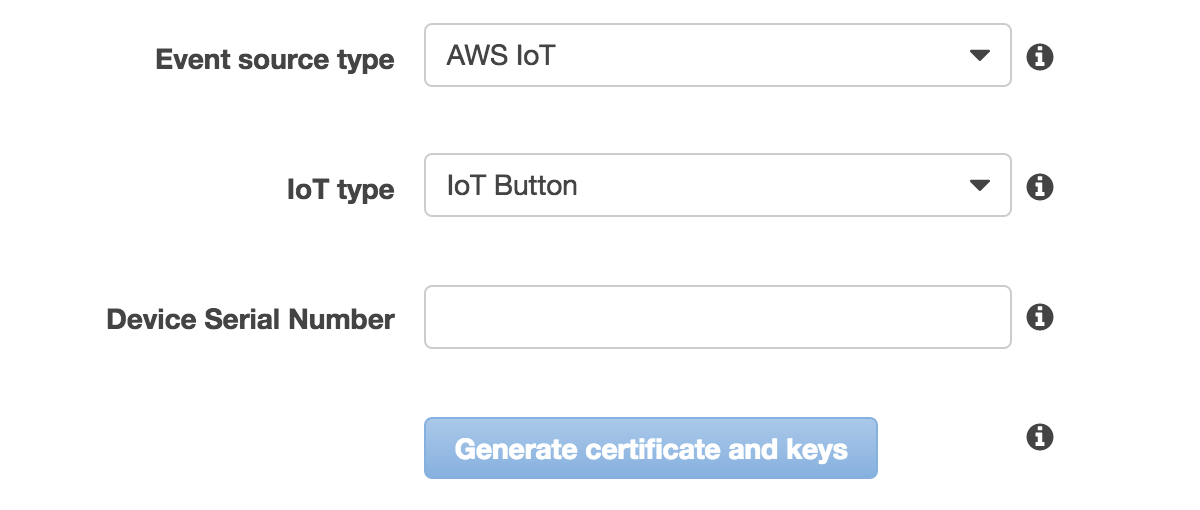
- Switch the "IoT type" value to "IoT Button".
- Enter your button's Device Serial Number in the provided input. The number is printed on the back of your IoT Button.
- Click "Generate certificate and keys".
The interface will then update to include the next steps. Rather than rehash them here, simply follow the instructions provided, and then click the "Next" button at the bottom of the page.
Connect the Button to Losant
We previously wrote about triggering an AWS Lambda function from a Losant workflow. This time we'll be doing the opposite: triggering a workflow from a Lambda function.
In the next screen, we will set up an AWS Lambda function that will execute every time the IoT button is pressed. While these snippets can interact with other AWS services such as DynamoDB, Kinesis and S3, we will simply send a POST request to our Losant webhook. Note that at this point we are deviating from Amazon's Getting Started Guide to connect to Losant instead.

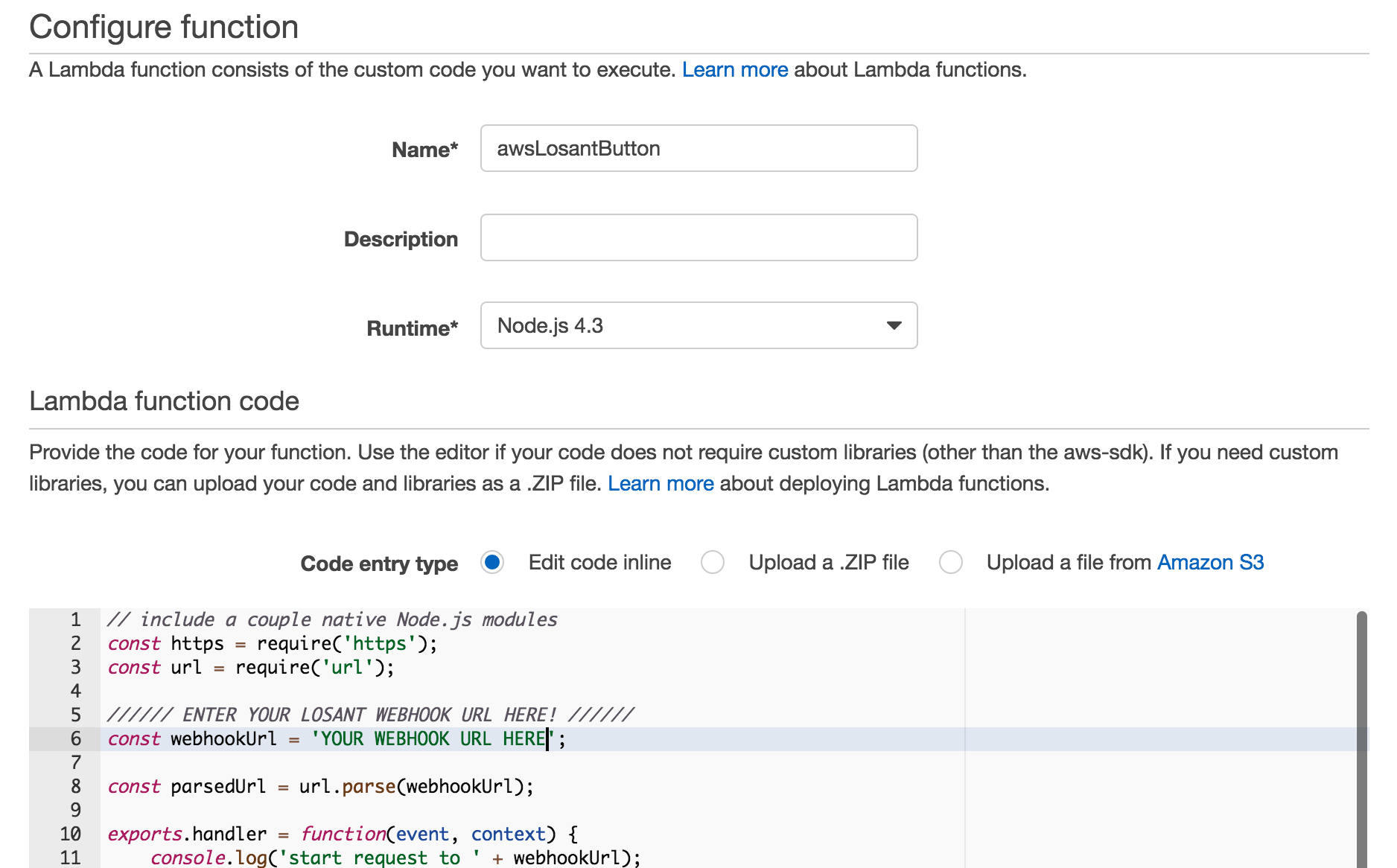
- Name your new function anything you would like, and optionally give it a description. (I named mine "awsLosantButton".) Leave "Runtime" set as "Node.js 4.3".
- In the "Lambda function code" section, leave "Edit code inline" selected and paste in the gist below. This is the code that will send a POST request to Losant. If you'd like to know more about how this works, there are multiple comments in the gist.
- At the top of the code block, paste your Losant webhook URL where indicated to do so.
- In the "Lambda function handling and role" section, find the"Role*" dropdown and select "*Basic execution role". This will open a new browser tab. Leave all the default settings in the new tab alone and click "Allow" at the bottom of the page. This will close the tab and return you to the previous screen.
- Leave the "Handler*" input and the entire "Advanced" section alone and click "Next".
- Finally, on the next screen, click the "Enable" checkbox (ignore the warning about testing the function if you get one) and then click "Create function" at the bottom of the page.
Put the Button to Work
We are now sending our IoT button press info to the Losant platform! Now, let's build a workflow to turn our physical presses into actions in the virtual world.
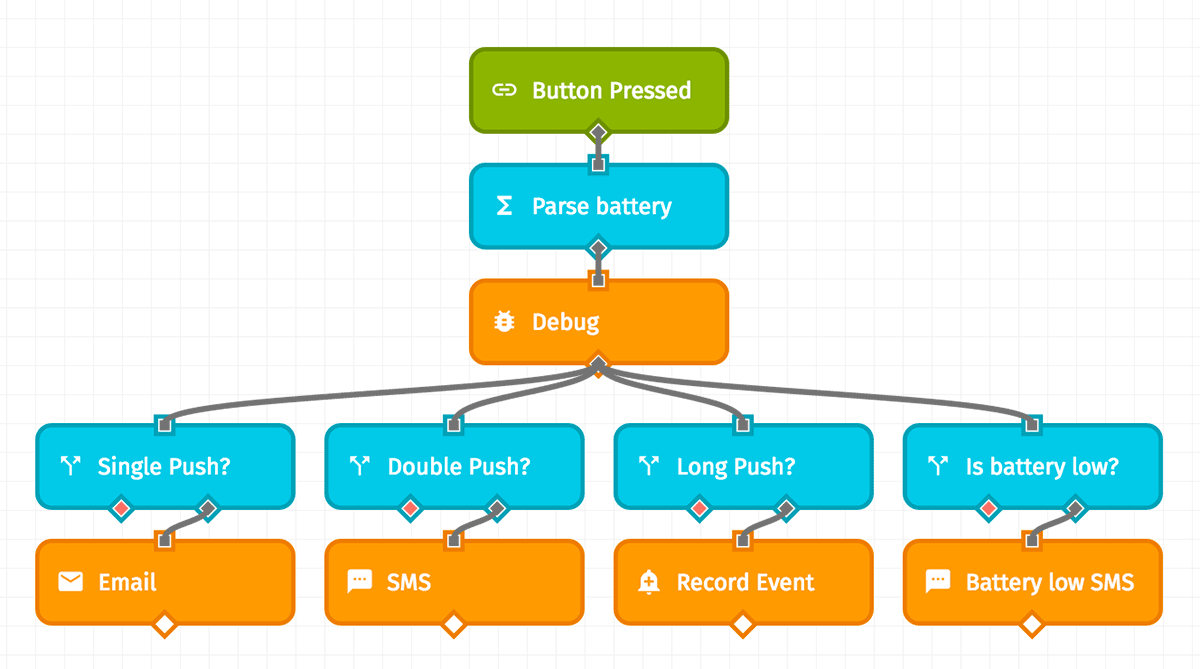
For now we will set up our workflow to take one (or two) actions depending on the data we receive from the button.
- If the button is pushed once, we will send an email
- If the button is double-tapped, we will send an SMS
- If the button is long-pressed, we will record an event in the Losant platform
- Additionally, if any press lists the button's voltage as being below a certain threshold (meaning the battery is running low), we will send an SMS to a different phone number.

- Returning to your Losant account, create a new workflow. From the application's subnavigation, click "Workflows" and then "Create Workflow" from the dropdown menu. (Learn more »)
- Import the workflow below to create a template from which you can build your own IoT button experiences. In the right column of the workflow editor, scroll to the bottom of the Properties tab and you will see a drop zone where you can drag the workflow file. (Learn more »)
- We will need to update the Globals before we can deploy this workflow. Click the Globals tab in the bottom right corner to fill in the appropriate values.
- "toEmailAddress" is whom we will email when the button is clicked once
- "fromEmailAddress" is the address that the email will appear to come from
- "doublePushPhoneNumber" is whom we will text when the button is double-pressed
- "batteryLowPhoneNumber" is whom we will text when the button's battery is running low
- "lowVoltage" is the voltage (in mV) at which point we should warn the user about a dying battery. For now, set this to "1500"
- Finally, make sure to Deploy the workflow. Then start clicking your IoT button!
Wrapping Up
We have successfully registered the AWS IoT button on the AWS platform and connected the button to the Losant platform. While we are only sending digital messages on click in this tutorial, you can take the workflow we've created and build your own unique experiences for each button press type. Order a sandwich on one click; turn off the lights with a double press; or change the TV channel with a long hold. What you'd like the button to do is entirely up to you.
