The Raspberry Pi is one of the most popular hardware platforms when it comes to home projects. However, what happens when you want to control things from the internet? There is not a simple answer.
For Raspberry Pi projects, you’ll likely want to do two things:
- Control GPIO - With GPIO, we can do things like control lights or servomotors. In this example, we are going to control an LED.
- React to Input - We might also want to listen for input. This input could be from things such as a button or motion sensor. In this example, we are going to react to a button press.
We can easily do this with Losant. Losant is an excellent tool to control and collect data from internet-connected hardware.
This tutorial will explain how to set up a Raspberry Pi to control GPIO and react to inputs over the internet.

Setup and Connect Pi
Internet
You'll need to have your Pi setup and connected to the internet. If you have a Raspberry Pi 2, you will need a WiFi dongle. If you have a Raspberry Pi 3, it already has on-board WiFi. If you need help, check out the Rasbperry Pi documentation.
Node.js
Using a terminal, SSH into the Raspberry Pi and install Node.js. Johnny Five is a Javascript IoT framework. To use it, you'll need Node.js installed on your device. If you need help installing Node.js, check out these instructions.
Wiring
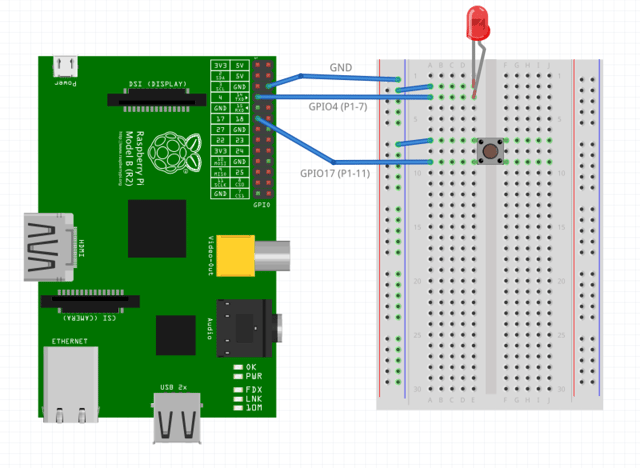
For this tutorial, you'll need an LED and a button. However, the ideas are the same for other hardware, like a servomotor.
Here is how you wire everything up:
Download Example Project
Using a terminal, SSH into the Raspberry Pi and download the example project. This project is available for you on Github. Here is the commands:
git clone git@github.com:Losant/example-raspberry-pi.git
Make sure you cd into the directory and run:
npm install
To run the code:
node index.js
Here is the code index.js
Now, you may see that three things are missing from the my-device-idmy-access-keymy-access-secret
Setup Losant
If you haven't already, create an account and an application in Losant. Next, add a device to your Losant application for the Raspberry Pi.
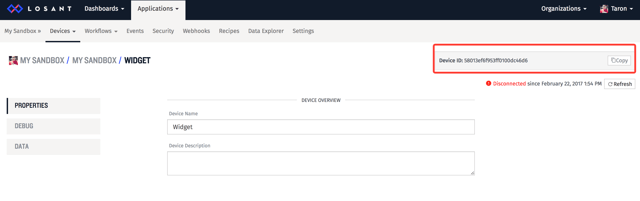
Once we create a device, we can get the Device ID (my-device-id) form the dashbaord.

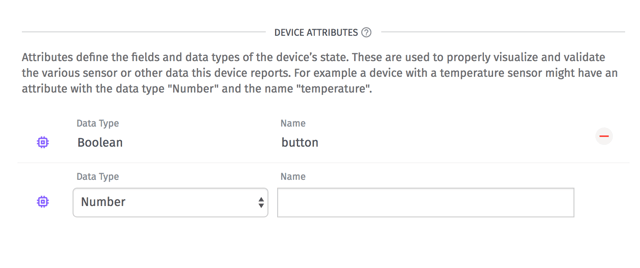
We need to give our device an attribute. This tells Losant what data to expect from the device. The attribute should be buttonboolean

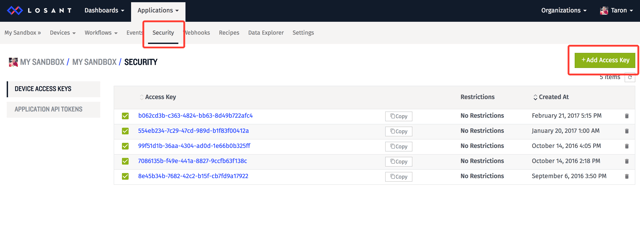
Now, we just need an access key/secret (my-access-key & my-access-secret). Go to the Security tab in Losant to create a pair:

Workflow
Finally, we'll use a Workflow to control the LED and respond to the button press.
Control GPIO
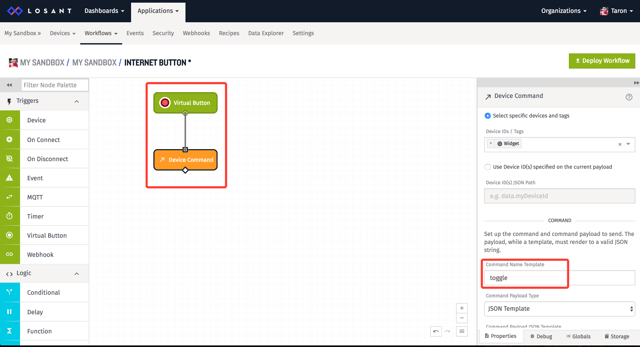
In the Workflow Editor, we can use a Virtual Button and Device Command to control the LED remotely.

In the example firmware, it is listening for a command called toggle. When the Virtual Button is clicked, it will send the toggle command to the Raspberry Pi, toggling the LED on and off.
React to Input
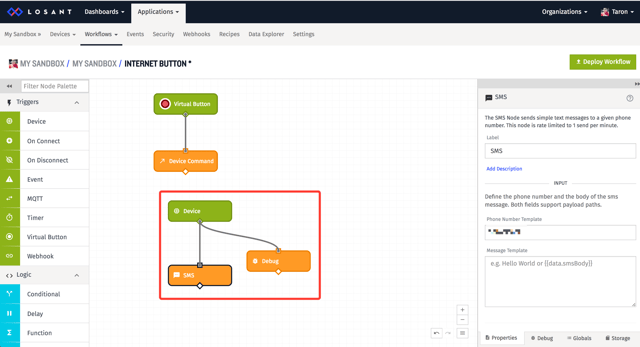
To react to the button press, we need to listen for a device payload by using the Device Trigger node. In the firmware, we are sending state when the button is pressed. When Losant gets this state, it can trigger a workflow.
 In this Workflow, we are sending ourself
In this Workflow, we are sending ourself
What's Next?
Now that you can control your GPIO over the internet, the power is yours! You can even start to visualize data that you're collecting.
This tutorial is apart of a series about controlling different kinds of compute modules and microcontrollers form the internet using Losant. Check out the others:
If you have any ideas/request, let us know! Follow us on Twitter if you want to keep up with the series.