If you intend to pass the value of IoT onto your clients, you need to ensure that you can deliver a unique, branded, and user-friendly web interface. Doing so can involve a lot of moving parts, including user authentications, graphical user interfaces, integrating the interface with your data, and hosting. In some cases, this process may become bigger than the IoT solution itself.
As part of our application enablement platform (AEP), Losant includes End-User Experiences functionality, which brings all of the functionality described above integrated in one platform.
Let’s take a closer look at how End-User Experiences work.
What are End-User Experiences?
End-User Experiences are an integrated means by which your team can build a fully functional web interface that allows your users to interact with connected devices. Unlike other IoT platforms, which require additional software to develop the web interface, Losant’s End-User Experiences are included and designed to work with existing Losant IoT solutions. MachNation, while comparing Losant and Azure, had this to say about Losant’s End-User Experiences functionality, ”Working with Losant’s Experience Views was generally very user friendly. The guided creation wizards, example assets, and well-documented walkthroughs allowed MachNation to create a branded login page and connect dashboards with minimal difficulty.”

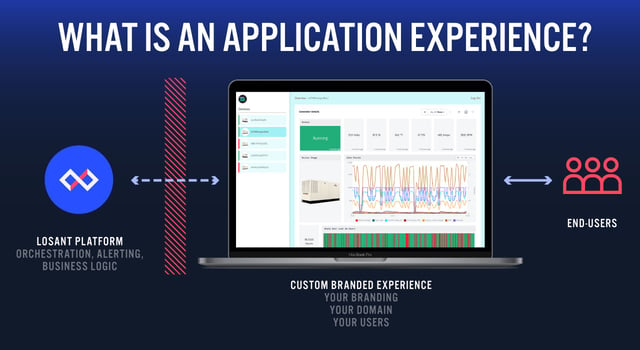
End-User Experiences exist between your logic and your end users.
You can use End-User Experiences to create custom, branded interfaces that your clients can use. Included access control features allow you to determine what information from your Losant application to expose to your end users, and you can even specify specific groups of end users that have access to certain parts. Your experience can be public, meaning anyone with the link can access it, or private so that only people with the right credentials can log in.
What is a Sample End-User Experience Workflow?
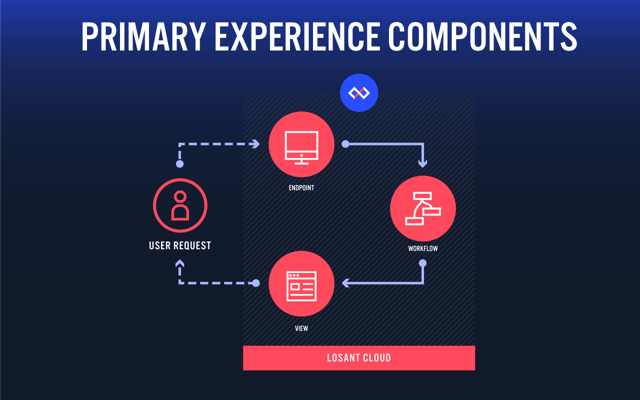
End-User Experiences are highly customizable and flexible, so there is no one, “correct” way to build a workflow. A user authentication workflow will look very different than a UI display workflow, for example. However, the underlying logic, at a high level, can be broken into three main components:
- Endpoint: A user requests an endpoint using a web browser or an API. For example, www.example.com/example.
- Workflow: When the endpoint receives the request, an experience workflow is triggered, which queries all data from your devices or data sources required to fulfill the request.
- Render View: The experience workflow returns raw data or passes that data to a custom page to be rendered as HTML or a dashboard page to render a Losant Dashboard.

All of this can be done through Losant’s Visual Workflow Engine, just as in application workflows.
What Information can an End-User Experience Display?
In short, just about anything in your IoT solution. There are two kinds of pages in End-User Experiences: Dashboard pages and Custom pages. Dashboard pages allow you to display a Losant dashboard to your users.
Custom pages allow you full control over the Javascript, CSS, and HTML that you return to your users. This allows you to display whatever you want. The back-end logic powering these pages is developed in the Visual Workflow Engine.
You can also take the information you want to display and have it output to a customized report. You can choose which information is included in the report, so your leadership team gets only what they need. You can even customize the report to display your client’s logo. These reports can be created as often as you like, based on your schedule and needs.
NimbeLink, the world’s leading developer of cellular-based IoT solutions, uses Losant’s End-User Experiences functionality to extend the value of their asset tracking solution and bring IoT to their customers. Read more about NimbeLink’s solution in our case study.
“The other platforms didn’t have the tools required to build a user interface that could securely support many companies with multiple users. The front-end features, the developer view, and the way that you could create individual experiences were important to us."
Kurt Larson
What are the Features of End-User Experiences?
Using the experience workflows, developers can build the following features into their experiences:
- Built-in User Authentication: Authenticate your users before they have access to the page, such as requiring a username and password.
- User Groups: Categorize your experience users into different groups and allow those groups access to separate experience pages. This is useful for multi-tenancy applications that Losant refers to as Nested Experience Groups. For example, you could define groups based on the location of assets, allowing only users in certain locations access to the assets in that location.
- API Endpoints: Also called browser endpoints.
- Custom domains: Specify a web address or domain where the experience lives.

End-User Experiences Bring IoT to your Clients
When you build your IoT application, harvesting the data is only half the battle. The other half is presenting it in a useful way to your clients, and giving them the functionality they need to be successful. That’s where End-User Experiences come in. End-User Experiences give you all of the tools you need to make a successful user interface, included with your Losant license.
Want to take End-User Experiences for a spin? Try Losant for free, now, in the Losant Sandbox, and see Losant University for a real close look.
